
For this, we'll need to employ some photo editing skills.

However, we can't (yet) generate one for laptop or desktop devices.
#Mac chrome device emulator android#
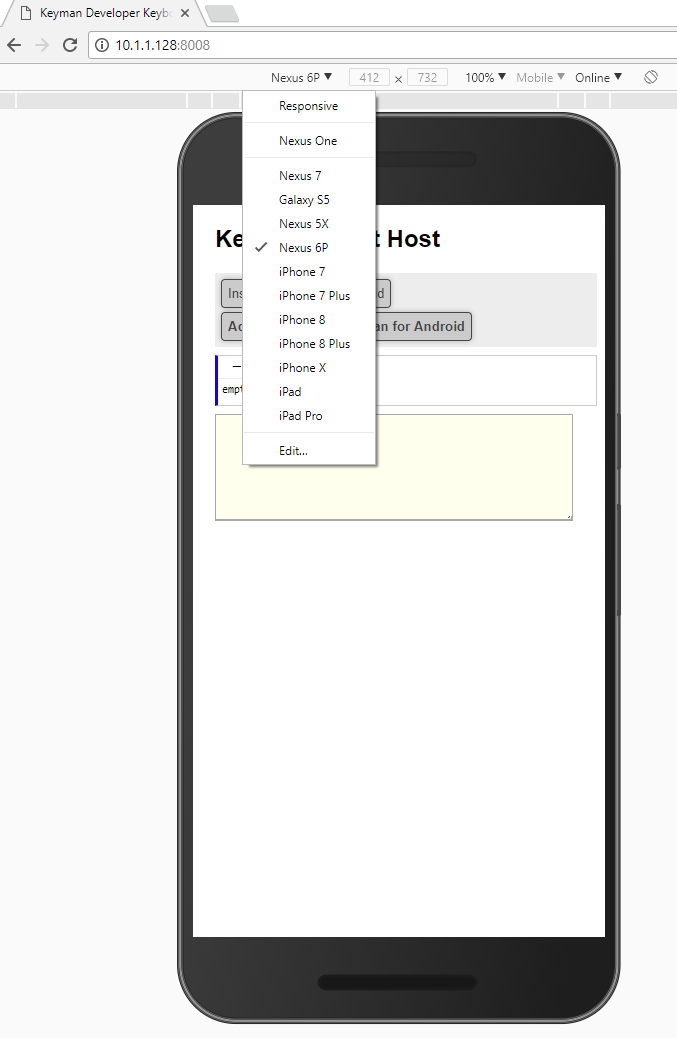
The above technique will work for generating screenshots with Android and Apple mobile device frames, as well as Apple's iPad. Let Chrome take your screenshotĬhrome has a feature where it can take a screenshot of your current page, which will include the device's frame. We can change this from the drop-down menu, selecting from a range of devices from both Android and Apple.Īt time of writing this blog, some device frames aren't available, such as the iPhone X, but they'll come in an upcoming Chrome update. When you first open the device toolbar, it'll likely be set on "responsive". Select the desired device from the dropdown menu

I find it's a great tool for general development as it helps get a sense of scale regarding the UI. We need to make sure this is enabled so that Chrome shows us the device frame wrapped around our responsive site. Click "Show Device Frame" from top-right menu Open it by clicking on the icon in the image above, or use CMD+SHIFT+M to open it on Mac, or CTRL+SHIFT+M on Windows. The device toolbar is where the magic happens.
#Mac chrome device emulator windows#
I like my keyboard shortcuts, so using CMD+ALT+J on Mac, and CTRL+SHIFT+J on Windows will open up the dev tools window. Navigate to your website in the chrome browser.įor this example I'll be using my latest side project, mydevportfol.io 2.

Device Frames In Chrome Dev Toolsįor mobile and tablet devices, Chrome dev tools is my go to for generating images that show my projects in all their responsive glory. Our readers aren't always tech-savvy, so we have to spell it out for them, and a picture says a thousand words, as they say. Making sure recruiters and prospective clients know that you can build and/or design responsive websites is essential for any modern web developer, and just including skills like " Bootstrap" won't cut it. In this post, I want to share how I generate (most) of them using the Chrome dev tools. I've been sharing them on Reddit and getting some fanastic feedback, and one of the questions I repeatedly get asked is where I get the device frames and images for my templates. If you haven't, you can check them out here and here. If you've been following the blog, you'll know that I've been busy building portfolio templates for developers and programmers for the last few months.


 0 kommentar(er)
0 kommentar(er)
